-
Compteur de contenus
29 -
Inscription
-
Dernière visite
-
Jours gagnés
4
Tout ce qui a été posté par idomotique
-
J'avais zappéce detail. Merci pour l'information. Envoyé de mon SM-A516B en utilisant Tapatalk
-
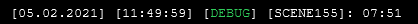
ça marche aussi comme tu le pensais par exemple fibaro.debug("Scene155", api.get("/settings/info/").sunriseHour)
-
Bonjour à tous, Dernièrement j'ai eu pas mal de soucis avec le capteur de pluie Z-Rain de POPP sur la HC3. En effet il y a un bug de communication entre le capteur et la centrale qui fait que l'indication de niveau de pluie est erronée. Problème Ce capteur possède 3 valeurs dans la HC3: La première valeur est utilisé pour la commande de début de pluie ou de forte pluie (qui n'est pas utilisé par défaut) que nous verrons plus tard. La 2ème est le niveau de pluie en mm/h et la 3ème est la quantité totale de pluie que le capteur à enregistré. Pour commencer je me suis intéressé à la 2ème valeur qui indique le niveau de pluie et qui pour moi logiquement va démarrer mes scènes lorsqu'il pleut trop fort. Voila ce que j'ai remarqué Lorsque la pluie commence la bascule va s'incliner une fois. On obtient alors la valeur suivante: Jusque la tout va bien, la pluie continue et le capteur augmente à 7mm/h ce qui me parait tout à fait correct: C'est la que ça se gâte. tout à coup la valeur augmente subitement à 194.5 mm/h. ce qui me parait légèrement trop: J'observe également que la valeur de la quantité totale à également changée: Voila j'imagine que comme moi à ce point vous avez fait le liens entre la quantité d'eau totale et le niveau de pluie. En effet dés que la valeur de la quantité d'eau totale est modifiée, elle écrase la valeur du niveau de pluie. ce qui est assez problématique. Voila un exemple un peu plus complet pour comprendre le phénomène: De plus un autre effet dérangeant est que cette même valeur repasse systématiquement à 0 après avoir été écrasée. Solution Il y a probablement plusieurs solutions à cela mais personnellement j'en vois 2 utilisables. Solution 1: En écrivant un petit code en LUA et en ignorant les valeurs plus grandes que 255 ce qui est la limite du capteur de niveau il est possible de ne garder que les valeurs " juste". Cela pose cependant 2 problèmes. Le premier est qu'il faut corriger la valeur du capteur d'eau totale pour la faire commencer à 255. vous pouvez le faire en modifiant le paramètre 1 du capteur ou si vous avez envie de vous amuser en faisant aller la bascule jusqu'à atteindre ce niveau. le 2ème est que cette valeur est régulièrement remise à 0 sans raison ce qui nécessite de mettre un timer de 2 minutes qui ignore également la valeur après une valeur supérieur à 255 avec le risque de perdre des données. Bref pour ces différentes raison je ne suis pas convaincu par cette solution. Solution 2: Voila la solution que je privilège Pour commencer nous allons ajouter les paramètres pour ce capteur étant donné que par défaut il ne sont pas visible. commencer par ajouter 7 paramètres avec les valeurs par défaut: Sauvegardez le tout et appuyez une fois sur le bouton TX du capteur pour le réveiller. Pour cette solution nous allons utiliser les commandes du capteur - début pluie - fin pluie - début forte pluie - fin forte pluie Pour cela nous devons faire en sorte que ces commandes arrivent à la box. Nous allons donc activer les associations entre les groupe 2,3 et la box de la manière suivante: il vous demande à chaque fois de réveiller le capteur, vous pouvez cliquer sur passez nous le ferons plus tard. Vous devriez maintenant avoir accès aux différents paramètres du capteur. Nous allons donc définir les valeurs pour ces paramètres: Compteur total d'eau: pas nécessaire de modifier Commande de début de pluie. Je vous propose de mettre une valeur à : 1 Commande de fin de pluie. Je vous propose de mettre une valeur à : 0 Multiplicateur de niveau de pluie. la c'est à vous de choisir ce paramètre ne sert qu'à l'affichage de la quantité d'eau totale. Valeur limite pour déterminer la forte pluie. à vous de déterminer. pour ma part une valeur de 20mm/h me parait intéressante pour commencer, je la modifierais peut être par la suite. Commande de début de forte pluie. Je vous propose de mettre une valeur à : 11 Commande de fin de forte pluie. Je vous propose de mettre une valeur à : 10 Une fois que vous avez réglé ces paramètres réveillez votre capteur en appuyant sur le bouton TX. Voila il ne vous reste plus qu'à créer vos scènes en fonction de la première valeur de votre capteur. voici un petit code pour tester: Trigger { conditions = { { id = 916, isTrigger = true, operator = "anyValue", property = "value", type = "device" } }, operator = "any" } Code local commandePluieID = 916 fibaro.trace("Pluie","Pluie: " .. fibaro.getValue(commandePluieID, "value") .. " / quantité: " .. fibaro.getValue(commandePluieID+1, "value") .. " / total: " .. fibaro.getValue(commandePluieID+2, "value")) Indiquez dans les 2 bloc l'id de votre capteur voila le résultat: Dés le premier basculement -> après 3 basculement dans un délais assez court -> après 5 minute sans basculement -> On voit la que le capteur de pluie est déjà à 0. Cela démontre le problème de la première solution. après 8 minutes sans basculement -> On voit que nous avons reçu la commande 0 puis 10 ce qui indique fin de pluie et fin de Forte pluie. Malheureusement lorsque la forte pluie est détectée il faut attendre la fin complète de la pluie pour que la commande de fin de forte pluie soit renvoyée. Voila, j'espère que cela pourra aider certains d'entre vous. N'hésitez pas à commenter ou à poser des questions. SPAM (liens commerciaux) supprimé
-
Hello, c'est pas sur la HC3 qu'il faut installer cela mais sur ton raspberry.
-

Set variable sur un bouton, device générique Quick App
idomotique a répondu à un(e) sujet de Icek dans Support
Il fautpeut etre mettre un "tostring(valeur3)" Envoyé de mon SM-A516B en utilisant Tapatalk -
Exact, les balise style sot en fait du css. J'imagine que la hc3 ne supporte pas le css Envoyé de mon SM-A516B en utilisant Tapatalk
-
Le html5 ne fonctionne tjrs pas. J'ai cherché un moment car j'avais juste utilisé le code de la hc2 dans ma hc3. Il etais en html5 donc ne fonctionnais pas. Envoyé de mon SM-A516B en utilisant Tapatalk
-
Ah mais le vilain :-p Envoyé de mon SM-A516B en utilisant Tapatalk
-
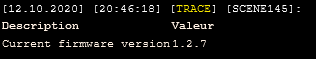
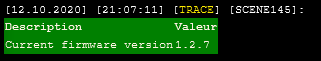
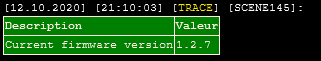
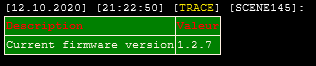
Bonjour, Après m'être cassé la tête pendant plusieurs jours pour arriver à formater des tableaux sur HC3 dans la zone de debug voici la solution: 1. Création du Tableau local TabToPrint = {} -- Création du tableau vide 2. Création de la ligne de titre Je ne vais pas vous faire un cours HTML mais sachez que le secret sur la HC3 (ne le dites à personne hein ) c'est que le HTML5 n'est pas supporté. Il faut donc utiliser les balises HTML4. Donc nous commençons par créer une ligne de titre avec la balise "<table>" qui ouvre le tableau, la balise "<tr>" qui crée une nouvelle ligne et la balise "<th>" qui ouvre un nouvel élément titre. Bien entendu sans oublier de refermer chaque balise sauf la balise "<table>" que l'on fermera à la fin du tableau. Cette ligne est affectée à la première ligne du tableau avec "TabToPrint[1] = " TabToPrint[1] = "<table><tr><th>Description</th><th>Valeur</th></tr>"; on voit dans cet exemple que j'ai crée 2 colonnes "Description" et "Valeur" 3.Création des éléments du tableau Nous utilisons basiquement la même commande que pour la ligne de titre au détail prêt que nous remplaçons la balise "<th>" par la balise "<td>" pour un élément de tableau. Pour être honnête cela ne change pas grand chose mais c'est plus propre et cela vous aidera à vous y retrouver dans votre code. TabToPrint[#TabToPrint+1] = "<tr><td>Current firmware version</td><td>" data.version "</td></tr>"; Vous remarquerez le début de la ligne "TabToPrint[#TabToPrint+1]" cela permet de récupérer la dernière ligne du tableau et de rajouter notre ligne à sa suite. Vous pouvez aussi utiliser "TabToPrint[2]" et incrémenter manuellement mais vous avez de bonnes chances de faire une erreur et d'écraser des lignes. Il est également possible d'intégrer des variables comme éléments du tableau comme dans cet exemple le "data.version"qui est une variable locale. 4. Impression du tableau Lorsque vous avez crée tous vos éléments vous pouvez imprimer le tableau dans l'interface de debug avec la commande suivante. fibaro.trace("Scene145", table.concat(TabToPrint) .. "</table>") l'élément "table.concat() " permet de concaténer tous les éléments de votre tableau et comme expliqué au début il faut également fermer votre tableau avec la balise "</table>" voila vous obtenez un premier tableau Bon c'est pas bien joli pour le moment alors mettons y un peu les formes.... 5. formater le tableau Pour formater notre tableau nous allons utiliser des attributs tels que "bgcolor = "green"". Oui mais alors la c'est un peu délicat vu que l'on doit utiliser des guillemets pour notre attribut ce qui aura pour conséquence de fermer notre string dans la commande et lua va considérer "green" comme une variable ce qui n'est pas notre but. Pour contourner cela un 2ème petit secret: en LUA il es possible d'utiliser le caractère "\" pour que le caractère qui suit immédiatement ne soit pas interprété par lua. En clair avec la commande "bgcolor = \"green\"" les guillemets qui entourent "green" seront considérés par le compilateur comme du texte. Voici donc quelques exemples de formatage du tableau Appliquer une couleur de fond attribut: bgcolor = \"green\" appliquer sur: table, ligne ou éléments du tableau TabToPrint[1] = "<table bgcolor = \"green\"><tr><th>Description</th><th>Valeur</th></tr>"; résultat: Ajout de bordures attribut: border = \"1\" appliquer sur: table TabToPrint[1] = "<table bgcolor = \"green\" border = \"1\"><tr><th>Description</th><th>Valeur</th></tr>"; résultat: Changer la couleur d'un texte: attribut: <font color=red> appliquer sur: texte TabToPrint[1] = "<table bgcolor = \"green\" border = \"1\"><tr><th><font color=red>Description</th><th><font color=red>Valeur</th></tr>"; résultat: vous trouverez d'autres possiblités de formattage avec les balises html ici 5. Exemple Voici un exemple de formatage d'un éléments de réponse d'une requête API sur un interrupteur Dingz: -- configuration des tableaux local styleElement= "<font color=black size=\"3\">" local styleTitre = "<font color= \"#E4022E\" size=\"5\">" local styleTableau ="bgcolor = \"#a6ff19\" border = \"1\" cellpadding = \"5\" width = \"1000\"" -- Ligne de titre TabToPrint[1] = "<table "..styleTableau.."><tr><th>".. styleTitre .. "Description</th><th>".. styleTitre .. "Valeur</th></tr>"; -- Remplissage du tableau TabToPrint[#TabToPrint+1] = "<tr><td>"..styleElement.. "Current firmware version</td><td>"..styleElement.. tostring(data.version) .."</td></tr>"; TabToPrint[#TabToPrint+1] = "<tr><td"..styleElement.. ">MAC address, without any delimiters</td><td>"..styleElement.. tostring(data.mac) .."</td></tr>"; TabToPrint[#TabToPrint+1] = "<tr><td>"..styleElement.. "Device type it always have value 108</td><td>"..styleElement.. tostring(data.type) .."</td></tr>"; TabToPrint[#TabToPrint+1] = "<tr><td>"..styleElement.. "SSID of the currently connected network</td><td>"..styleElement.. tostring(data.ssid) .."</td></tr>"; TabToPrint[#TabToPrint+1] = "<tr><td>"..styleElement.. "Current ip address</td><td>"..styleElement.. tostring(data.ip) .."</td></tr>"; TabToPrint[#TabToPrint+1] = "<tr><td>"..styleElement.. "Mask of the current network</td><td>".. styleElement .. tostring(data.mask) .."</td></tr>"; TabToPrint[#TabToPrint+1] = "<tr><td>"..styleElement.. "Gateway of the current network</td><td>".. styleElement .. tostring(data.gateway) .."</td></tr>"; TabToPrint[#TabToPrint+1] = "<tr><td>"..styleElement.. "DNS of the curent network</td><td>".. styleElement .. tostring(data.dns) .."</td></tr>"; TabToPrint[#TabToPrint+1] = "<tr><td>"..styleElement.. "Wether or not the ip address is static</td><td>"..styleElement.. tostring(data.static) .."</td></tr>"; --impression du tableau fibaro.trace("Scene145", table.concat(TabToPrint) .. "</table>") Vous remarquerez que pour simplifier les choses j'ai crée des variables "style..." avec les attributs. cela permet de rassembler le tout à un endroit et de ne pas avoir a grailler dans vos tableau. résultat: Voila il je ne suis absolument pas un pro du HTML donc si vous avez des remarques ou des conseil pour faire mieux je suis volontiers preneur mais avec ces explications vous avez une base pour faire quelques tableaux. PS: interdiction formelle de se moquer de mon sens artistique
-

FGRM222 et ZRC 90 EU
idomotique a répondu à un(e) sujet de Tinkiet dans Actionneurs & Ouvrants (Portail, volets, piscines, ...)
Une chose à savoir c'est que avec les scènes magiques les actions disponibles dépendent parfois du type d'appuis. Est ce que tu as essayé avec le helddown à la place de l'appuis unique? -

FGRM222 et ZRC 90 EU
idomotique a répondu à un(e) sujet de Tinkiet dans Actionneurs & Ouvrants (Portail, volets, piscines, ...)
Hello, c'est une hcl ou hc2? Envoyé de mon SM-A516B en utilisant Tapatalk -
Hello, non vu que ça confonde avec la scène... Et de toute façon pour le moment le module n'est pas protégé. Envoyé de mon SM-A516B en utilisant Tapatalk
-

Set variable sur un bouton, device générique Quick App
idomotique a répondu à un(e) sujet de Icek dans Support
Le oninit est la fonction appelée au démarrage du quickapp. Pas utile dans ton cas. Envoyé de mon SM-A516B en utilisant Tapatalk -

Set variable sur un bouton, device générique Quick App
idomotique a répondu à un(e) sujet de Icek dans Support
pourquoi est ce que tu te complique avec des fonctions? Perso je ferais 2 boutons avec dans le OnRelease "butonOn" t "butonOff" avec le code suivant. function QuickApp:onInit() end function QuickApp:buttonOff() fibaro.call(155, "turnOff") end function QuickApp:buttonOn() fibaro.call(155, "turnOn") end salutations -
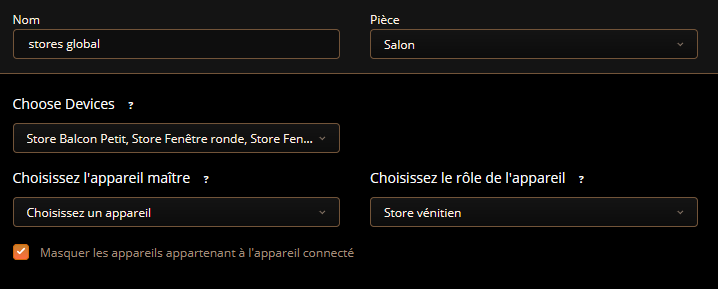
bonjour, l'équivalent des modules virtuels sur HC2 sont les Quickapp sur HC3. Une autre possibilité pour votre cas c'est d'utiliser l'option de création de nouveau store manuellement: 1. allez dans l'onglet dispositifs 2.créez un nouveau dispositif 3.sélectionnez un dispositif store 4. définissez un nom, une pièce, sélectionnez tous les stores que vous souhaitez piloter dans "choose Devices" et indiquez de quel type de stores il s'agit. 5. sauvegardez le tout et voila vous pouvez utiliser votre nouveau dispositif pour pilotez tous vos stores en même temps.
-
Bonjour tout le monde, Je suis en train de m'arracher les cheveux... Je tente de faire une Quickapp pour des interrupteurs Dingz. Je fais pour commencer une simple requête get pour récupérer les informations de l'appareil. voila le résultat dans le browser de la requète "http://192.168.1.161/api/v1/info": je la fais donc dans une scène: local ip= "192.168.1.161" local address ="http://"..ip.."/api/v1/" local http = net.HTTPClient({timeout=3000}) function apigetinfo() local data = 0 address= address .. "info" http:request(address, { options={ headers = {Accept = "application/json"}, method = 'GET' }, success = function(response) data = json.decode(response.data) fibaro.debug("Scene145", data.ssid) end, error = function(error) fibaro.debug('error API: ' .. json.encode(error)) end }) end apigetinfo() et voila la réponse : [08.10.2020] [21:33:19] [DEBUG] [SCENE145]: idomotique 2.4 GHz donc apparement l'api fonctionne et l'interrupteur me réponds correctement . Du coup je me lance dans la QA function QuickApp:onInit() self:debug("onInit") self.http = net.HTTPClient({timeout = 10000}) self:trace("******** QA is initialised. Connecting to Dingz ********") self:updateView('infos', 'text', 'Connexion à Dingz!') end function QuickApp:bUpdate() local address = "http://192.168.1.161/api/v1/info" self.http:request("http://192.168.1.161/api/v1/info", { options={ headers = {Accept = "application/json"}, method = "GET" }, success = function(response) self:debug("succès") self:debug("response: ".. response.status) local data = json.decode(response.data) self:debug(data.ssid) end, error = function(error) self:debug("fail") self:debug('error: ' .. json.encode(error)) end }) end function QuickApp:allumerlampe() self.http:request("http://192.168.1.161/api/v1/button/1/single-press", { options = { method = "POST", headers = { Accept = "application/json" } }, success = function(response) self:debug( response.status) end, error = function(message) self:debug( message) end }) end Et la c'est le drame...... A tous les coups je reçoit [08.10.2020] [21:24:24] [DEBUG] [QUICKAPP872]: fail[08.10.2020] [21:24:24] [DEBUG] [QUICKAPP872]: error: "Operation canceled" Quand j'utilise la fonction allumerlampe je vois effectivement la lampe connectée à mon interrupteur s'allumer. Du coup mes conclusions sont les suivantes: - l'adresse ip et l'appel API sont juste vu que cela fonctionne dans le browser et dans la scène - l'appareil reçoit les commande envoyée depuis la QA vu que la lampe s'allume sur la requète POST - le retour de la requête GET ne fonctionne pas sur la QA et provoque un timeout. Problème de port? bug des QA? paramétrage caché des QA? .... Est ce que qqn aurait la moindre idée pour me sortir de la? Un grand merci d'avance.
-
Hello, désolé c'est surement plus très utile mais je l'utilise avec la Hc3 et j'en suis assez content.
-
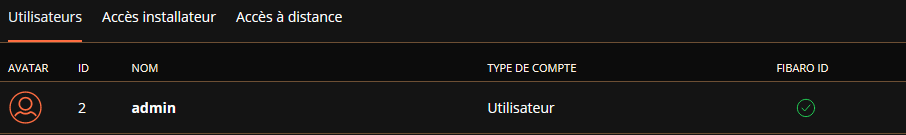
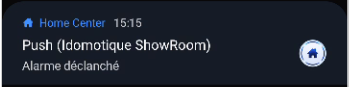
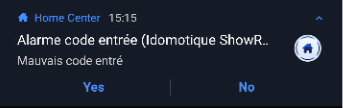
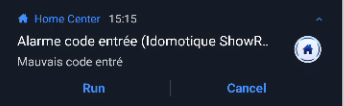
Bonjour a tous, voici un modeste petit tuto pour envoyer des notifications en LUA sur une HC3 Notification Simple Explication Les notification simples peuvent être envoyés par push ou par email à un ou plusieurs utilisateurs. Il s'agit uniquement d'une information pour le/les utilisateurs. Aucune réponse n'est possible. Paramètres Cette commande comprend 3 paramètres: Type de notification push: envoyé par notification push sur les appareils mobiles configurés dans le menu accès. email :envoyé à l'adresse email associée à l'utilisateur sélectionné. Utilisateur sélectionné Un ou plusieurs utilisateurs peuvent être sélectionés. Pour cela il est nécessaire de récupérer l'ID de l'utilisateur désiré dans le menu Accès du Home center Il faut ensuite le mettre sous la forme suivante [numéro] = ID utilisateur, ou numéro correspond au nombre d'utilisateurs désirés. Message Pour finir il faut indiquer le message à afficher dans la notification Exemple Example 1 (push) Dans cet exemple on envoie une notification push à 2 utilisateurs avec les ID 2 et 809 avec le message "Alarme déclanchée" fibaro.alert('push', {[1] = 2, [2] = 809, }, 'Alarme déclanché') Example 2 (Email) Dans cet exemple on envoie une notification push à 1 utilisateur avec l'ID 809 avec le message "Fausse Alarme" fibaro.alert('email', {[1] = 809, }, 'Fausse Alarme') Notification Interactive Explication Les notifications interactives ne peuvent être envoyées que par push à un ou plusieurs appareils mobiles et nécessite une réaction de l'utilisateur choisit. Paramètres Catégorie (["category"]) RUN_CANCEL : L'utilisateur aura le choix entre les réponse Run et Cancel YES_NO : L'utilisateur aura le choix entre les réponse Yes et No Titre (["title"]) Ce paramètre contiendra le titre de la notification envoyé Catégorie (["mobiledevice"]) Il est possible d'envoyer la notification à un ou plusieurs appareils. Il faut pour cela sélectionner les appareils désirés dans le menu accès du Home center. Il faut ensuite le mettre sous la forme suivante [numéro] = ID appareil, ou numéro correspond au nombre d'appareils désirés. Données(["data"]) Il s'agit de l'action effectuée lorsque l'utilisateur répond Yes ou Run. Si l'action est sur un module: ["actionName"] = "turnOn", ["deviceId"] = 545, Si l'action est sur une scène: ["sceneId"] = 133, Message(["message"]) Correspond au message indigué dans la notification. Action(["action"]) Détermine le type d'action à effectuer en fonction de si l'action se fait sur un module ou sur une scène RunAction : Si l'action est sur un Module Run : Si l'action est sur une scène Service(["service"]) Permet de définir si l'action sera sur un module ou sur une scène Device : Si l'action est sur un Module Scene : Si l'action est sur une scène Exemple Exemple 1: activation d'une lumière Dans cet exemple on demande à l'utilisateur si il désire activer une lampe lorsque le mauvais code d'entrée est tapé. api.post("/mobile/push", { ["category"] = "YES_NO", ["title"] = "Alarme code entrée", ["mobileDevices"] = {[1] = 822, }, ["data"] = {["actionName"] = "turnOn", ["deviceId"] = 545, }, ["message"] = "Mauvais code entré", ["action"] = "RunAction", ["service"] = "Device", }) Exemple 2: Démarage d'une scène Dans cet exemple on demande à l'utilisateur si il désire lancer une scène lorsque le mauvais code d'entrée est tapé. api.post("/mobile/push", { ["category"] = "RUN_CANCEL", ["title"] = "Alarme code entrée", ["mobileDevices"] = {[1] = 822, }, ["data"] = {["sceneId"] = 133, }, ["message"] = "Mauvais code entré", ["action"] = "Run", ["service"] = "Scene", })
- 12 réponses
-
- 15
-

-

-
Oui sauf que il n'y aura probablement pas tous les bugs existants ici , que ça prends une plombe de lire les 15 pages du sujet pour trouver qqch et que ce n'est pas officiel. Je recherche une info officielle de Fibaro avec un liste un peu plus visible que un forum.
-
Hello tout le monde. Est ce que qqn sait si il y a une liste officielle des bugs connus? et un moyen simple de les remonter à fibaro ou il faut faire un ticket pour chaque bug rencontré?
-
ahhhh quelle connerie, j'ai pas vu cela. en effet lors de la conversion en lua la scène est mise en manuel automatiquement. Merci.
-
Oui justement "logiquement" ça devrait fonctionner. Quand je fais la scène depuis la télécommande en block ca fonctionne. Si je la transforme en lua sans rien modifier ca ne fonctionne plus . C'est pour ça que j aimerais savoir si qqn a testé.
-
Hello, merci pour ta réponse. J'ai déjà essayé cela mais impossible de faire fonctionner le trigger, tu as testé? salutations
-
Hello, Merci pour cet exemple mais est ce que qqn à réussi à faire un déclancheur avec une Keyfob? même en utilisant le code généré automatiquement par Fibaro je n'arrive pas à déclancher la scène: { conditions = { { id = 569, isTrigger = true, operator = "==", property = "centralSceneEvent", type = "device", value = {keyAttribute = "Pressed", keyId = 1} } }, operator = "all" } QQn à une idée?
-
Hello dans ce cas tu peux utiliser l'opérateur anyValue voici un exemple pour moi qui fonctionne avec un détécteur de mouvement à chaque changement de statut: { conditions = { { type = "device", id = 511, property = "value", operator = "anyValue", isTrigger = true }}, operator = "all" }