jjacques68
Membres confirmés-
Compteur de contenus
4 346 -
Inscription
-
Dernière visite
-
Jours gagnés
39
Tout ce qui a été posté par jjacques68
-
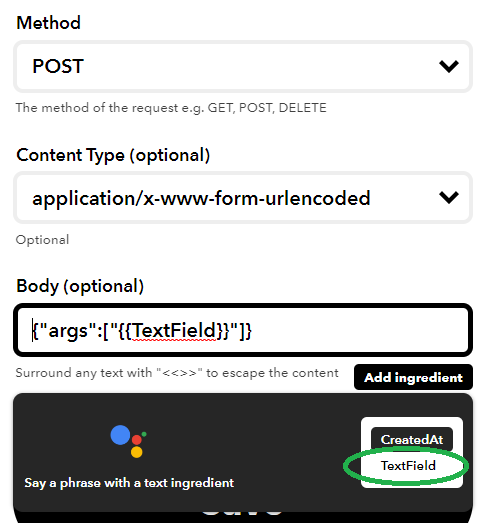
alors ça se passe au moment où tu créé ta "recette" : comme trigger tu dois choisir google home et c'est là que tu spécifies "Say a phrase with a text ingredient" tu remplies les champs comme il se doit ensuite dans action, tu choisi webhooks...
-
c'est ok ?
-
-
il faut que tu passes par les linked-device de type sprinkler. Ensuite tu pourras y associer le device qui commande ton arrosage. tu devrais ouvrir un post dédié, car ça va pas être si facile que ça, surtout la programmation du panneau avec plusieurs zones...
-
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
merciiii ! -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
attention les gars avec les mots que vous employez, on va attirer toute l'attention de la sécu intérieur sur ce topic -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
c'est vrai que ça y ressemble surprise !! tout ça pour y connecter une capteur de pluie ... -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
Et voilà la version finale : c'est quand même beaucoup plus facile avec les circuit imprimé à bandes... La boite est impec ! Merci messieurs pour vos précieux conseils !! Juste galéré à fixer le CI dans la boite... j'ai utilisé les vis/entretoise M3 en plastique avec les entretoise collé au pistolet sur le fond de la boite, mais ça tient pas des masses... Et j'ai pas voulu percer le fond, pour garder une bonne étanchéité... -
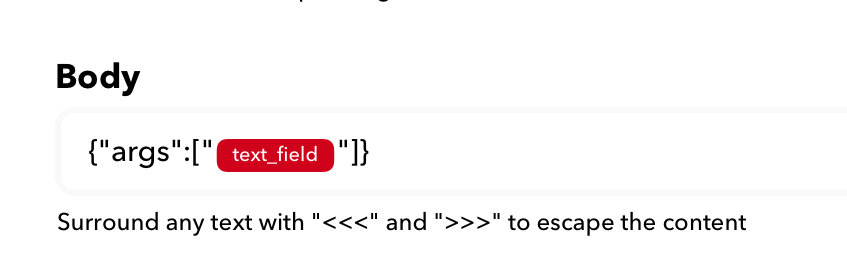
oui alors en fait il faut avoir ça : je pense pas qu'il ne faut saisir le "text_field". Ce doit être un champs spécifique. tu as un normalement un bouton "add ingredient", où tu peux choisir "text field"
-
Es tu sur du caractère ? Écris le dans notepad et colles le dans IFTTT... C'est pas possible qu'il ne l'accepte pas ! Envoyé de mon iPhone en utilisant Tapatalk Pro
-
Home Center 3 présentée au CES 2020
jjacques68 a répondu à un(e) sujet de eric_le_belge dans Annonces et suggestions
ben moi les modifi des paramètres on résolu le problème... pour les volets... -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
elle est bien, mais trop limite en taille... c'est pas évident d'optimiser la place... j'ai pris celle-ci : j'ai pris quelques presse étoupe avec. ai du prendre également des vis nylon M2 pour fixer les afficheur 7 segments sur le CI. niveau tarifs, ça reste raisonnable, vu qu'on a la quantité, et que donc on peut faire plusieurs projet avec... mais tout mis bout à bout (cosses, pinces pour cosses, bornier, CI, boîtes, ....) ça commence à chiffrer ! Chez RS c'était plus cher... -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
-
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
perso, je préfère l'idée de la boite de dérivation avec couvercle transparent : mais aucune idée de la tenue au UV. Mais du coup, il faut aussi des presse-étoupes, minimum 2 (alim PV + cable du capteur) -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
ha pas bête non plus ! -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
ah ok !!!! sans blagues, je me voyais déjà avec un pinceau et le reste de lasure de charpente -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
ça fait cher le boitier Mais l'idée est excellente ! -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
n'importe quel vernis ? -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
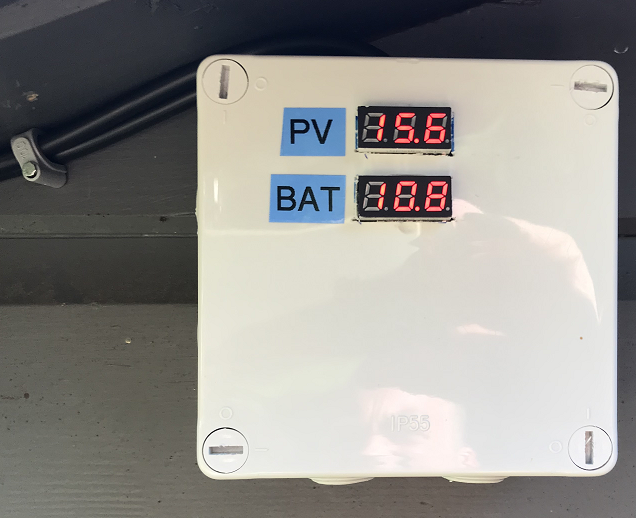
marrant que tu abordes le point étanchéité, je cherche justement dès voltmètre du même genre mais "étanche"... y a ce genre de chose, mais aucune spec sur l'étanchéité : ils disent jusqu'à 80 % sans condensation... ils sont un peu encombrant (2x plus gros) mais avec la petit rebord, cela règle les soucis de la dremel -
"circuit imprimé" facile - plaques à bandes (ou trous)
jjacques68 a répondu à un(e) sujet de Sowliny dans DIY (Do It Yoursel)
et voilà le résultat final : déçu des découpes des afficheurs 7 segments... mais même avec une Dremel, j'ai pas réussi à faire qqch de propre FBGS alimenté par panneau solaire, installé à l'abris de la pluie, sur une petite cabane de jardin, relié à un capteur de pluie. ça marche nickel ! -
Aide sur authentification via header pour IPX800 v4 et EcoDevice RT2
jjacques68 a répondu à un(e) sujet de mprinfo dans Support
De quell push parles tu ? je ne sais pas pour l'authentification, j'ai fait comme je faisais sur la HC2. Comme ça a marcher direct, je me suis pas trop posé de questions... Mais c'est quoi cette KeyAP ? je ne crois pas avoir vu ça sur la V3... -
Alors avec ça, ça marche : mais c'est horrible, pourri, moche, illisible !!! Je le passe en 2 fois : MyPanel = api.get("/panels/sprinklers/10") res = api.put("/panels/sprinklers/10", {days=ListeDay}) MySeq = MyPanel.sequences MySeq[1].startTime = _StartTime MySeq[1].sprinklers[1].duration = _Duration res = api.put("/panels/sprinklers/10", {sequences=MySeq}) ?????????????????????????????? Vraiment besoin d'explications !!!!! si quelqu'un est motivé ! je le remercie d'avance !
-
Hello tout le monde ! Je rencontre une erreur que je ne comprends pas... c'est certainement une connerie, mais je vois pas Je souhaite modifier des valeurs dans le panneaux Sprinkler directement avec api.put(). Je procède de la même manière qu'avec le panneau de chauffage où ça marche nickel ! Mais là, j'ai une erreur ???? voici le code : MyPanel = api.get("/panels/sprinklers/10") print("1", json.encode(MyPanel)) MyPanel.days=ListeDay MyPanel.sequences[1].startTime = _StartTime MyPanel.sequences[1].sprinklers[1].duration = _Duration print("2", json.encode(MyPanel)) res = api.put("/panels/sprinklers/10", MyPanel) print("3", json.encode(res)) Voici le debug où on voit : en 1, le json d'origine en 2, le json modifié (j'ai enlevé des jours) (ListeDay est un tableau avec les jours de la semaine {"monday", "tuesday"}) en 3, le résultat du PUT avec l'erreur ! [QUICKAPP615]: 1 {"name":"Terrasse","sequences":[{"startTime":68400,"sprinklers":[{"deviceId":444,"duration":300}],"id":13}],"days":["monday","tuesday","wednesday","thursday","friday","saturday"],"id":10} [QUICKAPP615]: 2 {"name":"Terrasse","sequences":[{"startTime":68400,"sprinklers":[{"deviceId":444,"duration":300}],"id":13}],"days":["monday", "tuesday"],"id":10} [QUICKAPP615]: 3 {"message":"","reason":"http:\/\/{$gateway-ip}\/json-schema\/panels\/sprinklers\/PUT_sprinklers.json. Invalid schema: #. Invalid keyword: additionalProperties. Invalid document: #\/id","type":"ERROR"} Je ne comprends pas l'erreur, visiblement j'ai un soucis avec la rubrique "id" ??? mais pourquoi ? où ? Merci pour votre aide !
-
alors d'après ce que je constate, ce serait la police "Segoe UI Symbol"...
-
MERCIIIII !! c'est parfait, j'y ai trouvé mon bonheur