-
Compteur de contenus
6 715 -
Inscription
-
Dernière visite
-
Jours gagnés
124
Tout ce qui a été posté par Krikroff
-
Nous sommes donc d'accord, cela fonctionne J'ai ma réponse (cf. sujet console ...)
-
Je me doutais bien de cela mais pourquoi ne pas avoir simplement gérer le socket dans le QA porteur du check ? .. d'ou le fait que je me pose réellement la question Tu n'aurais pas des self:debug ou des print dans ton autre QA ?
-
Bien joué, c'est quoi ton call ? fibaro.call(487,"AddElement", "LOG;"..MaData) H.S: pour ton histoire de socket je te propose de continuer sur ton sujet dédié
-
Je te dirais bien couche 1 & 2 (si tu considères l'intégration du pilote de la carte réseau dans l’équation), mais c'est préférable que la légende du réseau confirme (ou infirme) cela car ce n'est pas ma tasse de thé !
-
Ou plus communément appelée l’Interface chaise / clavier... c’est où ce situe généralement le bug [emoji1787][emoji1787][emoji1787][emoji1787] Envoyé de mon iPhone en utilisant Tapatalk
-
Il en manque une, tu as oublié la couche 8... Envoyé de mon iPhone en utilisant Tapatalk
-
Skypéroter marche très bien [emoji51] voir même le teamsPéroter [emoji23] mais rien de vaut un What’sApéro [emoji106] À la tienne Christophe [emoji481][emoji1636][emoji12] Envoyé de mon iPhone en utilisant Tapatalk
-
Pour les changements sur les devices il faudrait utiliser une autre méthode (cf. /api/refreshStates) mais je te conseille déjà de voir ce que tu peux faire avec le EndPoint "/debugMessages" [emoji6]
-
Sujet mis à jour avec quelques ajustements: Remarques (à venir dans une prochaine version): Lorsque la console est ouverte depuis une QA le filtrage est alors réalisé par défaut sur les messages de device concerné Lorsque la console est ouverte depuis une scène le filtrage est alors réalisé par défaut sur les messages de la scène concernée Lorsque la console est ouverture depuis la page principale le filtrage est alors réalisé par défaut sur les messages du type "Z-WAVE" Sera corrigé dans une prochaine version: le passage en mode "standalone" ne conserve pas les filtres sélectionnés dans le mode bas de page.
-
J'ai des réponses mais vraiment un intérêt de tout intercepter pour envoyer en base ? Pas de messages cachés, je me pose réellement la question
-
Ce n'est pas possible de faire cela nativement, tu es prêt à faire chauffer ton clavier ?
-
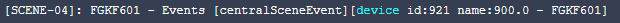
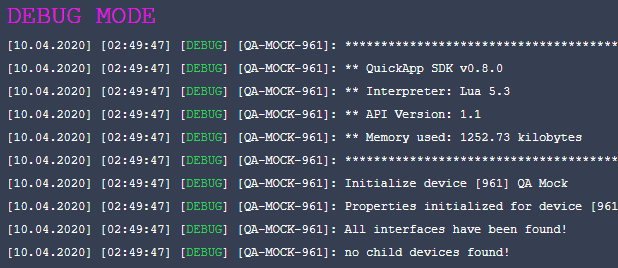
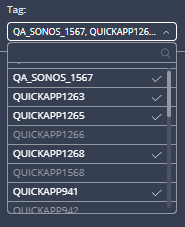
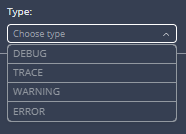
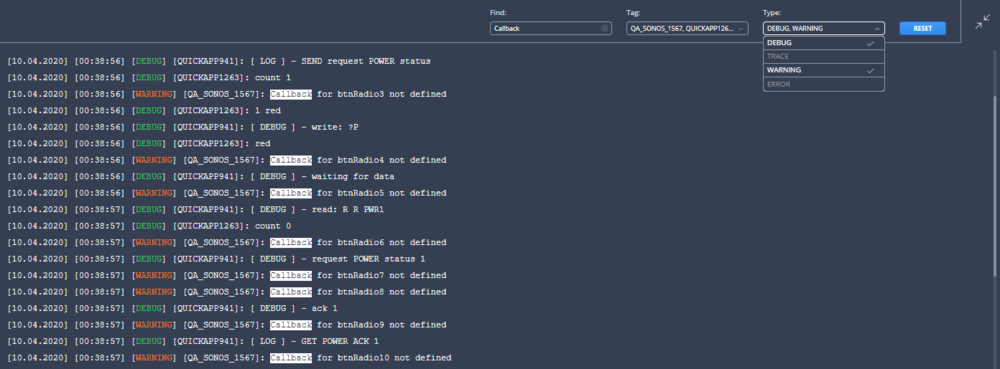
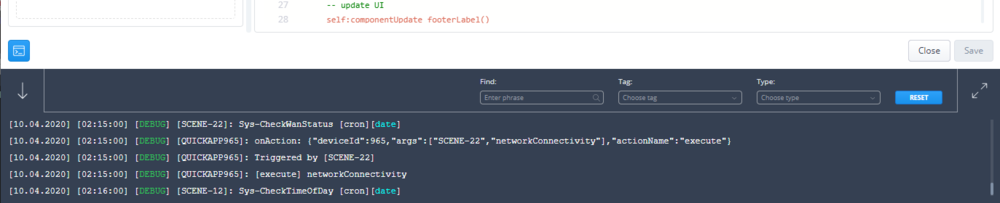
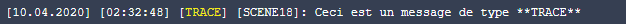
La nouvelle console de débogage est introduite avec la mise à jour 5.030.45 du 09/04/2020 La documentation officielle "Quick App" c'est ici: Home Center 3 – Quick Apps Cette nouvelle console principale permet d’agréger l'ensemble des messages poussés par les méthodes "print", "debug", "trace", "warning", "error", qu'ils soient émis d'une scène ou bien encore d'un Quick App mais également les notifications z-wave, l'ajout ou la suppression de modules Elle est accessible à tout moment via le bouton dédié en bas à gauche. L'ouverture présente la console en bas de page de la manière suivante: Il est possible de l'ouvrir en mode "standalone" à l'aide du bouton très utile et efficace si l'on possède un double écran Bien entendu avec la possibilité de filtrer sur les enregistrements afin d'affiner une recherche. Par exemple: je veux afficher uniquement les messages du type "DEBUG" et "WARNING" pour le QA1 et la scene 2 et mettre un focus sur le mot "Callback". Cela peut donner ceci: Cela peut paraître déroutant au début mais c'est ultra efficace notamment pour suivre les interactions entre plusieurs Quick App ou encore lorsque une scène exécute un call sur un Quick App etc.. LES MÉTHODES: Dans un Quick App les méthodes suivantes seront utilisées pour pousser des messages dans la console: self:trace(message, ...) self:warning(message, ...) self:debug(message, ...) self:error(message, ...) print(...) A noter: Le print correspond à un debug, pas besoin ici de passer un libellé pour l'étiquette. Dans une scène il faut utiliser fibaro.debug(tag, message, ...) fibaro.trace(tag, message, ...) fibaro.warning(tag, message, ...) fibaro.error(tag, message, ...) print(...) A noter: Pour le moment dans une scène il faut préciser le nom de l'étiquette (proposé par défaut par l'auto-complétion de l'éditeur LUA ). Le print correspond à un debug, pas besoin ici de passer un libellé pour l'étiquette. Exemple: L'action fibaro.trace("Scene18", "Ceci est un message de type ", "**TRACE**") sortira dans la console: LES FILTRES: Pour le focus sur des mots dans les résultats : Les étiquettes: Par défaut dans un Quick App une étiquette porte automatiquement (par convention de nommage) le libellé suivant: QUICKAPP000000 ou "000000" correspond à l' ID du périphérique. Cette valeur étant stockée dans une variable accessible dans l’environnement du QA (scope et hors-scope) il est donc parfaitement possible de personnaliser le libellé, de la manière suivante: -- Ici un nom customisé tout en conservant l' ID du device __TAG = "NOM_DE_MON_QA_"..plugin.mainDeviceId Attention: ceci n'est pas encore possible dans une scène, la variable __TAB n'étant pas accessible (une demande est en cours). Pour le filtrage sur les différentes étiquettes: Remarques (à venir dans une prochaine version): Lorsque la console est ouverte depuis une QA le filtrage est alors réalisé par défaut sur les messages de device concerné Lorsque la console est ouverte depuis une scène le filtrage est alors réalisé par défaut sur les messages de la scène concernée Les types : Pour le filtrage sur les différents types de messages: Le bouton "RESET" permet de réinitialiser l’ensemble des filtres, à côté pour refermer la console lorsqu'elle est en mode standalone. Remarques: Les données sont purgées régulièrement Lorsque la console est ouverture depuis la page principale le filtrage est alors réalisé par défaut sur les messages du type "Z-WAVE" (à venir dans une prochaine version)
-
-
Voici la documentation avec les bases nécessaires pour l'ajout d' un ou plusieurs modules à un QA "deviceController". Cette fonctionnalité proposée depuis la mise à jour 5.030.45 version stable Le lien vers la page officielle : Quick Apps – managing child devices
-
Bien joué [emoji106] Le meilleur passage et celui-ci : Votre remise : 0 % soit : 1 € d'économie Mais c’est en stock [emoji51] Envoyé de mon iPhone en utilisant Tapatalk
-
Faudrait déjà pouvoir t’en procurer une, c’est toujours pas gagné apparemment !
-
Ah mais clairement le HC3 avec broker inside ce serait topissime [emoji39] même si le client c’est déjà bien [emoji6] QA typés & slaves + MQTT, c’est une plus-value suffisante selon moi justifiant la bascule sur HC3. Reste à voir le comportement en conditions réelles de charge d’une installation conséquente mais j’y crois elle en a sous le pied. Envoyé de mon iPhone en utilisant Tapatalk
-
Bienvenue sur le forum Bruno [emoji4] Envoyé de mon iPhone en utilisant Tapatalk
-
Mise à jour de la documentation suite à la livraison de la version 5.030.45 Support MQTT (client) Support des slaves Modification de la gestion des événements OnRelease et OnChange de l’interface (tout le code est centralisé dans le script principal) Envoyé de mon iPhone en utilisant Tapatalk
-
Changer le type c’est compliqué, le type conditionne des choses à la création Envoyé de mon iPhone en utilisant Tapatalk
-
La création est automatique, si tu regardes le code d’un QA tu vas t’en rendre compte Envoyé de mon iPhone en utilisant Tapatalk
-
Attention à vérifier la conversion des QA il y a du changement par rapport à la version précédente au niveau de la gestion des événements pour les composants de l’UI. Exit le code lua dans les boutons etc tout est centralisé dans le script principal, c’est une très bonne chose [emoji106] Envoyé de mon iPhone en utilisant Tapatalk