-
Compteur de contenus
1 329 -
Inscription
-
Dernière visite
-
Jours gagnés
30
Tout ce qui a été posté par Bloug
-
perso je n'utilise plus car pas très fiable, j'utilise plutôt Alexa
-
De très bonnes fêtes !
-

Quick App - DomoCharts - Graphiques sur NAS pour HC3
Bloug a répondu à un(e) sujet de Lazer dans Quick App Developpeur
ahh !! Un grand merci ! je test immédiatement Edit : c'est Top ! ...moi c'est déjà le cimetière des ID dans /admin.php- 420 réponses
-
- domocharts
- hc3
-
(et 1 en plus)
Étiqueté avec :
-

Quick App - DomoCharts - Graphiques sur NAS pour HC3
Bloug a répondu à un(e) sujet de Lazer dans Quick App Developpeur
petite question SQL pour faire du ménage Si je souhaite dans la table domocharts_temperature renommer le device ID 725 par le nouveau device ID 800 . y'a t'il une commande en SQL ? sinon il faut supprimer DELETE FROM domocharts_temperature WHERE device_id="725";- 420 réponses
-
- domocharts
- hc3
-
(et 1 en plus)
Étiqueté avec :
-
Je reste sur les icones dans la partie log ! trop besoin de DomoCharts !
-
avec self.childDevices[674]:updateProperty("unit", "*") le site n'accèpte pas l'emoji dans le code du coup j'ai indiqué "*"
-
Et la solution d'appairer la chaudière avec un thermostat puis de rendre le thermostat ? Sinon oui effectivement avec le BSB t'as trouvé une bonne solution ! Parenthèse ... je trouve sympa de pouvoir intégrer des emoJ dans le log ! ça donne des idées pour les modules sur piles ( dernière image ) ! non ?
-
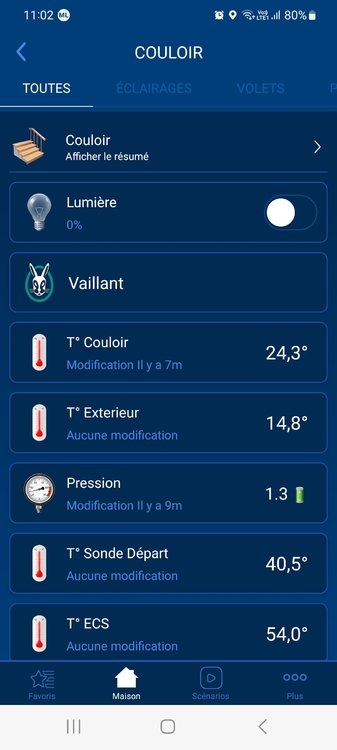
J'imagine les thermostat hors de prix pour l'utilisation Ton hack passe par une solution sur une connexion Ebus ? Sur ma chaudière Vaillant j'arrive enfin à récupérer les infos mais via un boitier du cloud qui merdouille et une API fermée .... à voir avec domocharts pour récupérer des Stats
-
Thank you for explanation @jang
-
merci @Barelle ! Cela fonctionne parfaitement ! ...mais je comprends pas trop pourquoi est-ce une fonction
-
Bonjour, Voila mon problème du jour, ( c'est les vacances ... il faut bien vous faire réviser(ou entrainer en fonction des footeux ) non ? ! ) J'ai une fonction qui récupère un Json contenant la consommation de la journée de ma chaudière. Ma requête cible la "semaine" pour pouvoir piocher le "jour" en les comparants avec ma variable today Tout allait bien jusqu'à Lundi car le Lundi ... c'est la mer*e ! if response.status == 200 then print('Connection Ok') jsonResponse = json.decode(response.data) if jsonResponse["body"][1]["dataset"][1].key == today then CHConsumedElectricalPower = jsonResponse["body"][1]["dataset"][1].value elseif jsonResponse["body"][1]["dataset"][2].key == today then CHConsumedElectricalPower = jsonResponse["body"][1]["dataset"][2].value elseif jsonResponse["body"][1]["dataset"][3].key == today then CHConsumedElectricalPower = jsonResponse["body"][1]["dataset"][3].value elseif jsonResponse["body"][1]["dataset"][4].key == today then CHConsumedElectricalPower = jsonResponse["body"][1]["dataset"][4].value elseif jsonResponse["body"][1]["dataset"][5].key == today then CHConsumedElectricalPower = jsonResponse["body"][1]["dataset"][5].value elseif jsonResponse["body"][1]["dataset"][6].key == today then CHConsumedElectricalPower = jsonResponse["body"][1]["dataset"][6].value elseif jsonResponse["body"][1]["dataset"][7].key == today then CHConsumedElectricalPower = jsonResponse["body"][1]["dataset"][7].value else self:debug("Probleme avec CHConsumedElectricalPower ") end self:updateView("CHConsumedElectricalPower","text", " Chaudière - Consomation Electrique du jour : " .. CHConsumedElectricalPower ) self:GetConfig6() -- Requette suivante else self:debug('Error : ' .. response.status .. response.data) Le rapport de conso de la chaudière est capricieux est n'arrive pas à l'aube du coup le Json lorsqu'il est vide donne une valeur null { "body": [ { "key": "2022-12-19", "summaryOfValues": null, "dataset": [ { "key": "2022-12-19", "value": null }, { "key": "2022-12-20", "value": null }, { "key": "2022-12-21", "value": null }, { "key": "2022-12-22", "value": null }, { "key": "2022-12-23", "value": null }, { "key": "2022-12-24", "value": null }, { "key": "2022-12-25", "value": null } ] } ], "meta": { } } j'ai testé de modifier la condition pour la faire échouer : if jsonResponse["body"][1]["dataset"][1].key == today and jsonResponse["body"][1]["dataset"][1].value ~= null then ou if jsonResponse["body"][1]["dataset"][1].key == today and jsonResponse["body"][1]["dataset"][1].value ~= "null" then mais le 'null ' semble être ignoré et le débug retourne toujours : [DEBUG] [QA621_VAILLANT]: function: 0xaaab0568d480 [DEBUG] [QA621_VAILLANT]: [ERROR] [QUICKAPP621]: QuickApp crashed [ERROR] [QUICKAPP621]: main.lua:314: attempt to concatenate a function value (global 'CHConsumedElectricalPower') la ligne 314 est : self:updateView("CHConsumedElectricalPower","text", " Chaudière - Consomation Electrique du jour : " .. CHConsumedElectricalPower ) Pourquoi lorsqu'il y a une valeur , le print donne un nombre et là il me donne une fonction ? Et comment indiquer le 'null' dans la condition ? merci
-
Arf mauvaise expérience avec la connectivité Atlantic Regarde le bon côté du truc.... Il te reste l'avoir à leroy merlin pour acheter un pelle et filer la main à @Lazer pour son beton !
-
Je suppose malheureusement que dans ton afficheur, tu n'as pas le menu indiqué : 2. Connecter un appareil Un fois l’appareil sélectionné, nous allons le connecter avec le bridge Atlantic Cozytouch Et pour ça on se retrouve devant votre appareil Atlantic. Utilisez l’interface de votre équipement et sélectionnez « paramétrages », « connectivité » et enfin « connexion ». Un petit sablier apparaît sur l’écran de votre appareil. Il est prêt à être relié à votre bridge Atlantic Sinon as tu testé de l'ajouter comme un radiateur ou autre histoire de bypasser le thermostat?
-
Et comment faire si le client décide d'utiliser son thermostat existant ? C'est bizarre
-
là tu parles avec l'app mobile, Si tu as déjà la chaudière regardes dans le QA pour obtenir le Json complet
-
c'est a dire ? tu arrives à te connecter au Cozytouch ?
-
Alors ?
-
Bah la chaudière c'est du Vaillant car le truc vendu (depuis 4) ans avec une API qui n'est toujours pas public depuis .... puis pour les sèche-serviettes c'est un truc électrique d'appoint .... plus pour l'option bluetooth pour écouter la musique et la gestion du Fil pilote ! d'ailleurs j'ai un module QUBINO Fil Pilote rail DIN inutile
-
Voila J'ai trouvé ! un truc de ouf ! bah en fait dans le header .... il faut tout tout virer et mettre juste : Cmd POST boiteacookies = cookie1..';'..cookie2 Et dans la Cmd GET [ 'Cookie' ] = boiteacookies, { "body": { "name": "PLANCHER ", "enabled": true, "active_function": "STANDBY", "inside_temperature": 24.9, "quick_veto": { "active": false, "setpoint_temperature": 23.0 }
-
Ahh mais c'est pas pour Atlantic Mon petit QA Cozytouch marche bien ! là c'est pour ma chaudière Vaillant ! @Lazer je supose que si le protocole est TLSv1.2 c'est bal engagé ?
-
Bon après le Lua ... le Curl ..... j'ai avec Wireshark du moitié Chinois moitié matrix ... Du ChiTrix
-
désolé j'ai du mal à suivre, Ton image est la même que celle que j'ai posté suite à ta question sur le cozytouch . Elle représente ta chaudière avec l'ecran Navistem 100H intégré. Pour le cozytouch c'est la marque atlantic .... moi mon sèche serviettes est Thermor mais le cozytouch reste d'Atlantic. ( Atlantic Thermor Sauter .... mem maison ) Chez Casto Chez Leroy Chez Brico
-
A mon sens, je ne pense pas que le thermostat soit nécessaire, car les informations remontées sont celles du Navistem 100H. ( donc également toutes les infos et options qui s'y trouvent) Au pire commande Amazon sous prime pour un éventuel retour ....
-
C'est bien un écran qu'il y a sur la chaudière ?, c'est la que tu regles tes 60° ou via l'ipx? Que permet l'écran ?