-
Compteur de contenus
25 983 -
Inscription
-
Dernière visite
-
Jours gagnés
1 277
Tout ce qui a été posté par Lazer
-
Bienvenue sur le forum
-
J'ai vu passer des problèmes sur le forum officiel, mais de mon coté je n'ai rien remarqué. J'ai 4 zones de climat, et les températures sont bien envoyées aux thermostats. Avec GEA tu peux piloter soit les zones de climats, soit directement les thermostats.
-
Il est chiffré pour des raisons de sécurité (comme les backups)
-
Cool Oui exact pour la propriété "batteryLevel", copier/coller trop rapide de ma part .
-
Étrange Essaye peut être l'un de ces 2 syntaxes : /api/callAction?deviceID=269&name=addInterfaces&arg1=%7B%22battery%22%7D /api/callAction?deviceID=269&name=addInterfaces&arg1=%7Bbattery%7D Sinon il faudra le faire en LUA, comme @tinman a expliqué sur le forum officiel : https://forum.fibaro.com/topic/49113-hc3-quickapps-coding-tips-and-tricks/page/8/?tab=comments#comment-202936 Dans la fonction QuickApp:onInit() de ton QA, il faut ajouter quelque chose comme ça (non testé, donc tu devrais être débugger un peu) : function QuickApp:onInit() self:debug("onInit") -- add battery interface once local function checkInterface(param) thisdev = api.get('/devices/'.. plugin.mainDeviceId) for e,i in ipairs(thisdev.interfaces) do -- print(i) if i == param then return 1 end end return 0 end if checkInterface("battery") == 0 then self:addInterfaces({"battery"}) -- reinit once, might be necessary to change already battery in onInit self:onInit() end self:updateProperty("battery", 100) end Et si ça fonctionne après tu peux enlever ce code, ce n'est pas la peine de le conserver, une fois que le device a une interface, il la conservera toujours.
-
Tout est possible. Effectivement, ces 2 QA sont de la même "famille", mais la température n'est pas le parent de l'humidité, en fait dans la logique Fibaro, ils sont tous les 2 frères et soeurs, et ils devraient avoir pour device parent un QA générique de type "device controler". Cela est expliqué sur ce topic : Mais attention, c'est largement plus compliqué que ce que tu as fait ici, et nécessite pas mal de lignes LUA.... Si tu veux mon avis, pour ton cas à toi, l'intérêt de te lancer là dedans est nul, car tu as 2 QA ultra simples qui ne font rien (aucune ligne de code LUA), donc : - simple à réaliser (aucune ligne de LUA, pas de programmation, juste la mise à jour de la value via l'API HTTP) - consomme peu de ressource CPU/RAM car tu n'as pas de code LUA qui tourne en boucle Je te suggère donc de conserver tes 2 QA tous simples et indépendants tels quels. Pour la batteryLevel, tu peux l'ajouter, c'est une "interface" supplémentaire. Normalement ça se fait en LUA, mais tu devrais pouvoir le faire via l'API une bonne fois pour toute. Essaye quelque chose comme cela : /api/callAction?deviceID=131&name=addInterfaces&arg1=battery Tu devrais voir apparaitre la propriété batteryLevel dans son JSON, que tu mettras à jour de la même façon que la value : /api/callAction?deviceID=131&name=setProperty&arg1=batteryLevel&arg2=100
-
Cela ressemble effectivement à un cœur saturé, mais dans mon cas, la box fonctionnait parfaitement. Lors du prochain plantage (j'espère pas, mais bon...) il serait intéressant de relever le résultat de : /api/service/servicesStatus Exemple sur un système sain, tous les services sont Ok / true : { "HCServer": { "running": true, "status": "Ok", "devicesStatus": { "disconnected": 0, "directRoute": 5, "indirectRoute": 2, "unknownRoute": 1, "batteryEmpty": 0, "batteryLow": 1, "batteryMedium": 0, "batteryHigh": 1 } }, "Zwave": { "running": true, "status": "Ok" }, "FibaroServices": { "running": true, "status": "Ok" }, "RemoteAccess": { "running": true, "status": "Ok" } } Je n'ai pas eu de plantage de mon HC3, donc je peux pas encore développer de watchdog, mais c'est la technique que j'utilise sur HC2 pour la redémarrer en cas de crash (ce watchdog tourne sur le NAS) L'augmentation de la mémoire Cache au moment du backup c'est normal, c'est le fichier backup qui est mis en mémoire cache et conservé tant qu'il y a de la place. C'est le principe même du cache, un OS (quel qu’il soit, Linux, Windows, etc.... va toujours chercher à remplir la mémoire au maximum avec du cache... .c'est la façon de le montrer qui diffère) Pour rappel le fichier backup c'est un dump de la DB, des icônes, etc... le tout zippé dans un fichier chiffré. C'est bien pour cette raison que la vraie mémoire libre (au sens : disponible pour les applications), c'est la somme de Free + Cache. Le Buffer lui est toujours à peu près constant (et à une valeur très faible) On voit bien la génération du fichier backup sur mon graph, le 10 avril à 3h :
-
Non tu prends un humiditySensor Il n'y a pas de graph en standard, mais tu en auras si tu installes DomoCharts. Et dans tous les cas, tu auras la bonne icône, etc C'est très simple, il faut faire comme Fibaro, donc s'inspirer des modules Z-Wave qu'on a inclus, et faire pareil avec les QA.
-
Non pas de multilevelsnesor, tu n'as toujours pas compris le principe de Fibaro. Donc là ça te faut 2 QA : un temperatureSensor et un humiditySensor (ils sont tous 2 basés sur le type multilevelSensor, mais avec la bonne unité, la bonne icône, etc... bref l'intégration propre et native dans la box) J'insiste : OUBLIE LA HC2
-
Et du coup pour mettre la température 21°C dans le QuickApp ID 131, l'appel à l'API devient tout simplement : /api/callAction?deviceID=131&name=setProperty&arg1=value&arg2=21.0 Hop, terminé.
-
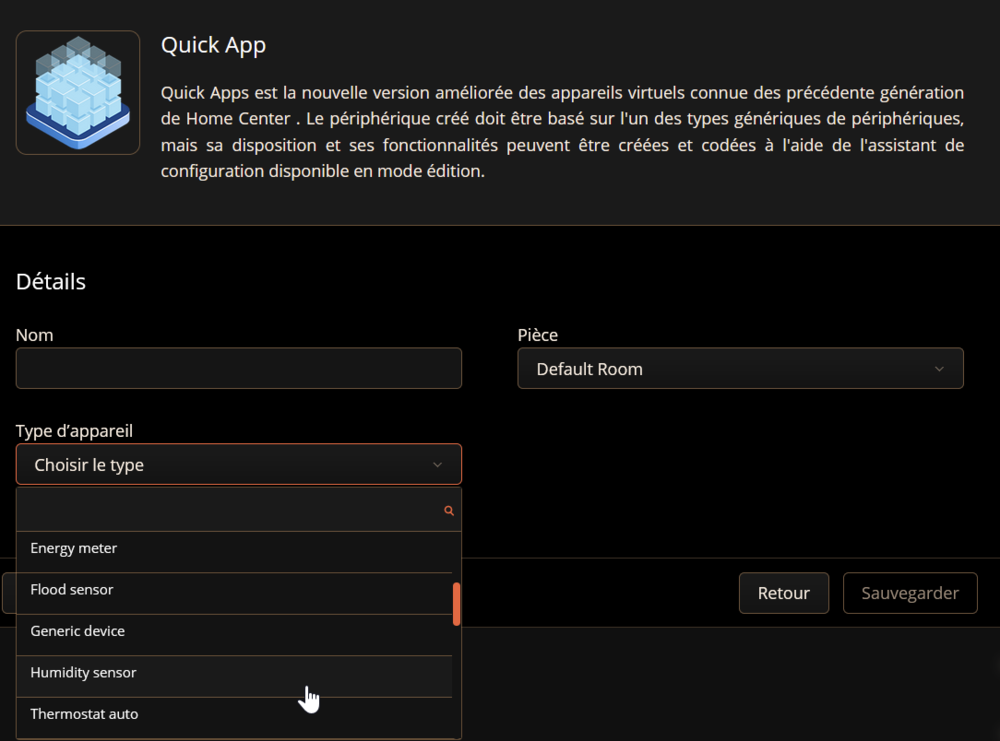
Ah oui, mais alors tu te bases effectivement sur des vieilleries D'ailleurs, là encore tu restes trop dans l'esprit HC2, il faut oublier tout ça. Complètement Totalement Intégralement ... Bref, la "bonne" méthode (au sens HC3) c'est de créer des QuickApps nativement typés comme il faut. Par exemple capteur de température (que tu choisis au moment de sa création dans la liste déroulante) Puis tu affectes directement sa valeur dans le champ properties.value Et terminé. Pas besoin de label, variable, json, et autre trucs compliqués Je n'arrête pas de le dire sur ce forum, mais oubliez la HC2 les gars, la HC3 reprend tout proprement dès la base : chaque device, a un type, et une value => Intégration native dans l'interface
-
Pour moi updateProperty n'est pas la bonne action à appeler => il faut appeler l'action setVariable Par ailleurs, ta variable est pour le moins curieuse. Déjà son nom... "ui.Json.value" mais pourquoi un truc aussi compliqué ? J'ai l'impression que tu raisonnes HC2 et que tu confonds avec les anciens Labels des VD historiques. Ensuite son contenu... tu mets un tableau dans le string, avec un id et une value... mouais, là aussi pas fan, tu vas t'ennuyer à json.encoder et json.decoder ça à chaque usage, avec un risque de plantage au passage (les fonctions json.encode() et json.decode() plantent dès que le JSON est mal formaté) En plus ça fait utiliser des cycles CPU pour rien, il est plus efficace de stocker une variable dont la valeur est directement utilisable. Et pour finir quand tu fais tes requêtes sur l'API tu es obligé d'url-encoder la string à cause des caractères spéciaux (accolades, guillemets) Je te propose de simplifier tout ça, en mémorisant tes 2 valeurs dans 2 variables distinctes : - id - value (tu les nommes différemment si tu préfères) Du coup pour la mise à jour via l'API : /api/callAction?deviceID=267&name=setVariable&arg1=id&arg2=131 /api/callAction?deviceID=267&name=setVariable&arg1=value&arg2=21.0 Keep it simple....
-
Oui d'ailleurs pas la peine de redéclarer une variable arg, tu peux utiliser directement la pseudo variable {...} Exemples : local function une_autre_fonction(...) for k, v in pairs({...}) do end end local function fonction_principale(...) une_autre_fonction(table.unpack({...}) end
-
La variable prédéfinie args existait dans les anciennes versions de LUA il me semble... je ne sais plus en détail. Sur HC2, c'était genre LUA 5.2 dans les scènes, et LUA 5.1 dans les VD... il me semble. Mais sur HC3 on est en LUA 5.3, ça c'est sûr, et il faut bien utiliser la syntaxe avec les accolades {...}
-
La concaténation d'un string avec un number donne toujours un string (le LUA fait automatiquement le tostring() sur le number), donc c'est normal. Si par contre tu faisais ça : local IdDevice = 258 self:setVariable(IdDevice) Alors c'est bien un number qui serait stocké dans la variable du QuickApp. Même si là encore, ça ne pose aucun souci à l'API qui le gère très bien, à l'inverse l'interface Web n'aime pas.
-

Nouvelle application mobile pour smartphone Fibaro Home Center / Yubii Home Center
Lazer a répondu à un(e) sujet de fredokl dans Applications Smartphones et Tablettes
Oh ! Trop bien ! -
Cool, encore une occasion de trinquer ! Bon anniversaire @Dragoniacs
-
Rien à voir avec les variables. Ta fonction AffichageJour n'est pas membre de QuickApp, donc self est inconnu à l'intérieur de celle-ci => attempt to index a nil value (global 'self') Toujours bien prendre le temps de lire le message d'erreur, ce n'est pas toujours clair, mais dans le cas présent ça l'est Il faut donc lui passer self en paramètre : function AffichageJour(self) if self:getVariable("OuvAutoMardi") == "OUI" then v= v .."Ma " end self:updateView("lblJour", "text", v) end function QuickApp:onInit() AffichageJour(self) end Si tu avais mis n'importe quelle autre fonction, pas exemple self:debug() tu aurais eu la même erreur.
-
Penses à faire un tostring() avant de faire le setVariable() L'API, c'est celle que tu utilises en LUA, inconsciemment (via les commandes LUA), ou bien directement en attaquant l'API REST via HTTP (c'est ce que font les commandes LUA en fait) Tu auras la syntaxe complète (ou presque) de l'API dans le Swagger de la HC3.
-
2 anniversaires en plein confinement, ça fait quand même 2 anniversaire assez peu alcoolisés.... Vivement le prochain.... euh....
-
Mais c'est dans la tête l'âge voyons
-

Nouvelle application mobile pour smartphone Fibaro Home Center / Yubii Home Center
Lazer a répondu à un(e) sujet de fredokl dans Applications Smartphones et Tablettes
C'est très simple : attendre mardi -

Nouvelle application mobile pour smartphone Fibaro Home Center / Yubii Home Center
Lazer a répondu à un(e) sujet de fredokl dans Applications Smartphones et Tablettes
Je pense que le groupe NICE prépare l'arrivée de sa nouvelle box de son écosystème Yubii, basé sur une HC3-Lite dédiée : https://products.z-wavealliance.org/products/4107?selectedFrequencyId=1 L'application est renommée pour une intégration globale... du coup... est-ce qu'ils vont abandonner la marque Fibaro à terme ? C'est probable, cette marque est inconnue en dehors des geeks. On verra bien. -

Nouvelle application mobile pour smartphone Fibaro Home Center / Yubii Home Center
Lazer a répondu à un(e) sujet de fredokl dans Applications Smartphones et Tablettes
Home Center App 1.12 Update As announced, we would like to inform you about important changes to the Home Center app in the near future. With the next update, on April 20, the app will become an integral part of the Yubii ecosystem, which will provide seamless integration of Yubii Nice devices. The update will bring the new icon and the new name - Yubii Home Center. Key information: Changing the login screen In order to use the application and manage all devices within the Yubii ecosystem, log in with the refreshed login screen. You only need to use your current FIBARO ID account. Communication between the app and the control panel as well as passwords are encrypted, so when you entrust your house to our system, you can be sure that it is safe in every aspect. -
Merci à tous C'est cool parce qu'avec vous c'est un peu mon anniversaire pendant 1 semaine